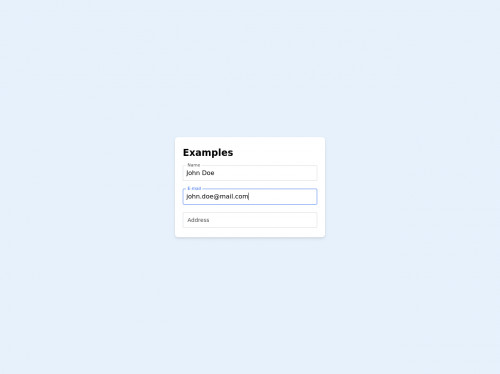
[email protected]
Phone Input with Icon for Tailwind CSS
By aleUse this clean and simple input field for entering contact numbers, improved with a phone icon for added context. Check out more phone input examples here: www.material-tailwind.com/docs/html/input-phone